Lesezeit: 3 Minuten
Sheriff - Ordnung schaffen in TypeScript-Anwendungen
Der bisher in Angular gesetzte Aufbau von Anwendungen mit Modulen wird langsam durch die Einführung der Standalone Components in den neueren Angular Versionen ersetzt. Bei der Verwendung der Module in Angular war automatisch eine Ordnerstruktur vorhanden. Neben der Übersichtlichkeit verhindern die Module auch noch den unerlaubten Zugriff von außerhalb auf Komponenten, Services oder Funktionen, welche nur für den Gebrauch innerhalb eines Moduls gedacht sind. Durch den Wegfall der Angular Module ist es nötig, die Grenzen innerhalb einer Anwendung auf einem anderen Weg zu definieren.
Auch wenn die Angular Module wegfallen, kann dennoch die Ordnerstruktur beibehalten werden, denn dadurch werden einfache Grenzen durch die Aufteilung in Domänen erschaffen. Dies wird auch als Horizontal Slicing bezeichnet. Mit der Gruppierung sollte auch klar sein, dass der Zugriff auf die Bestandteile einer Domäne von außerhalb eingeschränkt sein sollte und diese nur durch explizite Freigaben über die API angesprochen werden können.
Jedoch kann man eine Anwendung nicht nur horizontal in Domänen aufteilen, sondern zusätzlich auch in die Tiefe. Dies wird als Vertical Slicing bezeichnet.

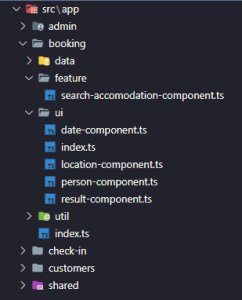
Anhand des Schaubilds ist erkennbar, dass sich eine Domäne in unterschiedliche Features, den sogenannten Smart Components, gliedern lässt. Diese Komponenten haben externe Abhängigkeiten und lösen bspw. auch das Laden von Daten aus.
Ein Feature kann sich aus mehreren UI-Elementen zusammensetzen. Diese werden auch als Dumb Components bezeichnet, da sie oftmals nur bereits aufbereitete Daten an der Oberfläche anzeigen. In den jeweiligen Data Access Ordnern sind Entities, diverse Logik, Services und Utils beinhalten Hilfsfunktionen.
Vertical Slicing hat also den Vorteil, dass sich Entwickler im Projekt schnell zurechtfinden und wissen, an welcher Stelle sie ihre Implementierungen ablegen müssen. Aber ein weitaus wichtigeres Argument für diese Aufteilung ist die Möglichkeit, die Zugriffe innerhalb der Domäne zu steuern. Das spielt eine große Rolle, weil ein Feature Abhängigkeiten zu UI-Elementen, Data-Access oder Hilfsfunktionen in der Util haben kann, wohingegen eine Hilfsfunktion keine Abhängigkeiten zu höheren Ebenen wie der UI-Elemente haben sollte.
Es ist ersichtlich, dass die horizontale und vertikale Aufteilung einer Anwendung sinnvoll ist, um gewisse Grenzen und Abhängigkeiten zu definieren. Wie aber lässt sich diese Aufteilung und der Dependency Flow beim Entwickeln der Applikation forcieren?
Sheriff
Eine Antwort auf diese Frage ist die Bibliothek Sheriff. Sie ermöglicht die Einhaltung der Domänengrenzen und des Dependency Flows mit Hilfe von ESLint.
Im einem Angular Projekt können diese Bibliotheken mit folgenden Befehlen installiert werden:
npx ng add @angular-eslint/schematics
npm install –save-dev @softarc/eslint-plugin-sheriff
Durch die Integration von Sheriff wird in einer Anwendung Module Encapsulation aktiviert. Dafür muss lediglich in einem Ordner die index.ts Datei als Barrell File hinzugefügt werden und dieser wird von Sheriff wie ein Modul behandelt. Die ergänzte index.ts bestimmt, was nach außen hin sichtbar ist und jeder Zugriff auf das Modul muss über die entsprechende index.ts referenziert werden. Falls dennoch versucht wird von außerhalb auf ein nicht in der index.ts exportiertes Element zuzugreifen, wird dies im Code entsprechend als Fehler vom Linter gekennzeichnet.

Die Regeln, die den Dependency Flow festlegen, werden in der SheriffConfig erfasst und im Root Verzeichnis des Projektes abgelegt. Bei der Konfiguration werden die Ordner, die als Modul fungieren sollen, innerhalb der 'tagging' Eigenschaft markiert. Die Konfiguration im Codeblock zeigt, wie für verschiedene Pfade die Zugriffsregeln getagged werden. Die Zeile für src/app/booking/feature ist so zu verstehen, dass das Verzeichnis der Domäne booking zugehörig ist und vom Typ feature ist. Das Verzeichnis src/app/booking/feature hat also 2 Tags.
Die Eigenschaft 'depRules' der SheriffConfig listet die erlaubten Abhängigkeiten auf.
Im Beispiel wird für die Domäne booking diese Zugriffsregel definiert 'domain:booking': ['domain:booking', 'shared']. Die Konfiguration lässt zu, dass innerhalb der Domäne keine Restriktionen vorhanden sind. Zusätzlich darf auch auf die Domäne 'shared' zugegriffen werden. Zeile 'type:feature': 'type:data' hingegen lässt den Zugriff von feature zu data zu, jedoch ist ein Zugriff aus dem data Modul in ein feature Modul nicht zulässig.

Fazit
Sheriff fängt das fehlende Modul System bei Angular Projekten auf, welche als Standalone Component Anwendungen gebaut werden. Die Integration der Bibliothek ermöglicht auf einfachen Weg eine horizontale und vertikale Aufteilung der Anwendung, wie bereits erläutert.
Im Vergleich zu Barrel Files, bei welchen zwar definiert ist, welche Klassen und Funktionen nach außen hin sichtbar sind, ist Sheriff weitaus mächtiger. Es werden hier - ähnlich wie bei Barrel Files - Elemente exponiert, aber zusätzlich werden unerlaubte Zugriffe deutlich markiert und verhindert.
Hinzu kommt, dass es keine Rolle spielt, ob Angular als Framework verwendet wird oder eine andere Technologie. Relevant ist nur, dass TypeScript als Sprache verwendet wird.
Sheriff ist eine leichtgewichtige Library, bei der der Einsatz eine Überlegung wert ist. Denn wer will nicht mit relativ wenig Aufwand viel Struktur in eine Anwendung bringen?














