Datum
12.10.2020
Dieser Beitrag wurde verfasst von:
Um die Programmiersprache CSS kommt wohl kein Webentwickler herum. CSS wird ständig um neue Features erweitert, die das Leben von Frontendlern einfacher machen und einen noch schlankeren Quelltext ermöglichen.
Wir haben für euch zehn Tipps & Tricks zusammengefasst, die ihr in 2020 kennen solltet – schaut euch dazu auch gerne unser Youtube-Tutorial an.
Tipp 1: CSS Logical Properties

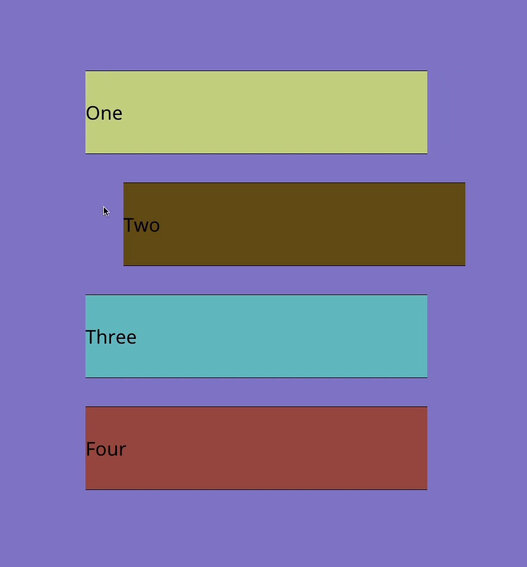
Elemente mit Mouse Over-Effekt
Die CSS Logical Properties bieten sich insbesondere für das Programmieren von mehrsprachigen Websites mit verschiedenen Leserichtungen an – beispielsweise, wenn eine Website in Deutsch, Arabisch und Chinesisch abrufbar sein soll. Das CSS-Modul verbindet hierbei logische mit physischen Eigenschaften.
In unserem Beispiel haben wir vier verschiedenfarbige Elemente erstellt, die allesamt einen kleinen Mouse Over-Effekt aufweisen, sodass sich die Rechtecke jeweils nach rechts bewegen (siehe Bild rechts).
Der Darstellung liegt folgender Quelltext zugrunde:
Die Besonderheiten finden sich im CSS-Code. Innerhalb von .grid{} wurde die Leserichtung horizontal-tb festgelegt – tb steht in diesem Fall für top-bottom. Diese Anweisung entspricht beispielsweise einer deutschen Website, bei der die Leserichtung links → rechts ist und die Textblöcke von oben nach unten angeordnet werden.

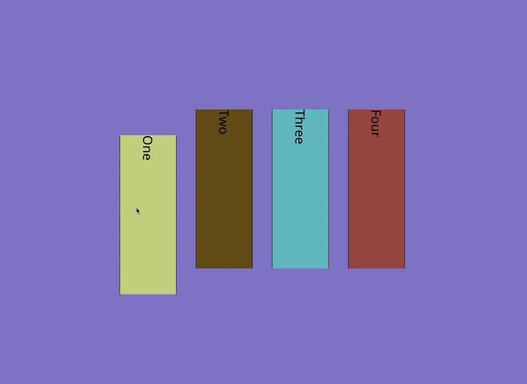
Elemente mit veränderter Leserichtung
Der Befehl inline-size innerhalb von .grid .item{} ist ein Logical Property, das je nach writing-mode anders dargestellt wird. Im Falle von horizontal-tb gibt der Wert 30vw die width des Elements an. Bei Änderung des writing-modes in vertical-lr wird das Logal Property nicht mehr als width, sondern als height interpretiert. Das sieht dann wie im Bild rechts aus – der Mouse Over-Effekt bleibt zudem erhalten.
Auf diese Weise ist auch für verschiedenseitige Websites nur noch ein Quelltext erforderlich.
Tipp 2: CSS Custom Properties
CSS Custom Properties sind nichts anderes als Variablen in CSS. Über das Präfix -- können neue Variablen definiert werden:
--color-red: #9f4e44
Über die CSS-Funktion var wird der Variableninhalt wieder ausgegeben:
.item{
var(--color-red);
}
Was für einen Nutzen diese CSS Custom Properties haben, möchten wir wieder an einem kleinen Beispiel erörtern. Im CSS-Quelltext haben wir über :root{} die drei Variablen size, space und color-yellow definiert. Über die Funktion var() könnt ihr den Inhalt size auslesen und über Funktion calc() mit der jeweiligen Einheit multiplizieren. Die Abstände sind über Variable --space definiert, die 1rem entspricht. In media query @media() definiert ihr, dass der Abstand bei einer Mindestbreite von 600 Pixeln nicht mehr 0.5, sondern 1.5 betragen soll. Der Variableninhalt space wird hier anstelle von margin mit 1rem multipliziert und der Abstand entsprechend vergrößert.
Tipp 3: CSS scroll-snap

Mit CSS scroll-snap erstellte Bildergalerie
Wenn ihr in eurer Webanwendung eine Bildergalerie einbinden möchtet, habt ihr dies in der Vergangenheit wahrscheinlich über JavaScript gelöst. Mit dem Property scroll-snap könnt ihr Galerien nun direkt in eurem CSS erstellen – wie in der Bilderstrecke links.
Die Elemente haben wir über display: flex positioniert und über flex-flow: row nowrap pro Zeile angeordnet. scroll-snap-type legt den Typ der Galerie fest. Mit scroll-snap-align könnt ihr angeben, wie das Bild „gesnapped“ werden soll – mit der Auswahl center beispielsweise befindet sich das Bild, das aktuell betrachtet wird, immer exakt mittig.
Tipp 4: Backdrop filter

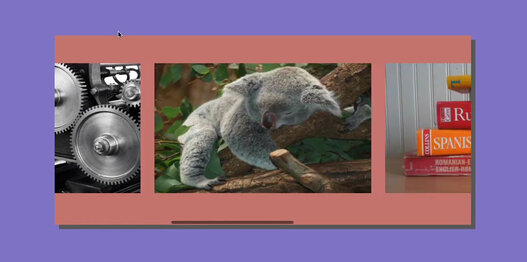
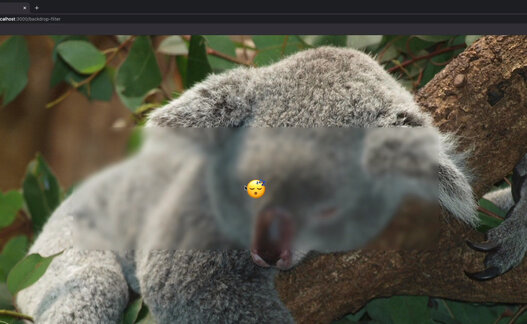
Koala hinter dem Element wird verschwommen dargestellt, Smiley vor dem Element nicht
Die CSS-Eigenschaft filter kennt ihr bereits – mit dieser könnt ihr eine Reihe interessanter Effekte auf euer Bild legen. Mit backdrop filter stehen euch die gleichen Effekte zur Verfügung. Der Filter wirkt sich in diesem Fall nicht auf das Element selbst aus, sondern auf alles, was sich optisch dahinter befindet. Das sieht man schön in unserem Beispiel rechts.
Mitten im Bild befindet sich ein rechteckiger Container. Das Koalabild, das sich hinter diesem befindet, wird durch den backdrop filter verschwommen dargestellt. Der Smiley wiederum befindet sich vor dem Container und bleibt vom Effekt unberührt.
Dafür haben wir folgenden HTML-Quelltext genutzt:
Im CSS-Code wird der backdrop-filter: blur verwendet.
Tipp 5: Pseudoklasse :is
Als nächstes möchten wir euch die Pseudoklasse :is vorstellen. In unserer Demo haben wir in HTML die Elemente header, article und footer mit jeweils einem p-Tag erstellt.
Das p in header und footer möchten wir gerne einfärben, dabei aber Redundanzen in unserem CSS-Quelltext vermeiden. Hier kommt die Pseudoklasse :is ins Spiel. Hiermit adressieren wir lediglich p-Tags, die sich in header oder footer befinden, und zwar wie unten. Auf diese Weise könnt ihr euren CSS-Code deutlich übersichtlicher halten.
Tipp 6: Pseudoklasse :placeholder-shown
Kommen wir zu einer weiteren Pseudoklasse – :placeholder-shown. Mit dieser könnt ihr Elemente eines Formulars so bearbeiten, dass die Styling-Informationen nur zu sehen sind, solange der Placeholder angezeigt wird. Wird im Formular beispielsweise etwas eingetippt und verschwindet der Placeholder, verschwinden mit ihm auch die Styling-Informationen. So ist in unserem Beispiel der grüne Rahmen des Eingabefelds nicht mehr zu sehen, sobald der User einen Text verfasst.


Dafür haben wir folgenden HTML-Code verwendet:
Der zugehörige CSS-Quelltext sieht entsprechend so aus:
Tipp 7: position: sticky
position: sticky ist quasi eine Mischung aus position: fixed und position: relative. In unserem Beispiel haben wir eine Kontaktliste nach den Anfangsbuchstaben der Vornamen sortiert. Beim Runterscrollen verschwinden die Namen in der grünen Box, aber der jeweils oberste Buchstabe in der roten Box bleibt oben bestehen.



Im HTML-Code haben wir die Vornamen entsprechend aufgelistet:
Im CSS wurde die Liste mit den Eigenschaften display: flex und flex-flow: column nowrap versehen. Die Anfangsbuchstaben dt haben wir entsprechend mit position: sticky positioniert. top: 0 gibt dabei den Abstand nach oben zum Browserfenster an.
Tipp 8: clamp() & line-clamp

Mit der CSS-Funktion clamp könnt ihr beispielsweise für eine Schriftgröße einen Wert zwischen einer minimalen und einer maximalen Grenze definieren. Die Schrift passt sich je nach Größe des Fensters automatisch an – so stellt ihr die Lesbarkeit von Texten in eurer responsiven Website sichert. line-clamp definiert darüber hinaus die Anzahl an Zeilen, die ein Nutzer lesen kann.
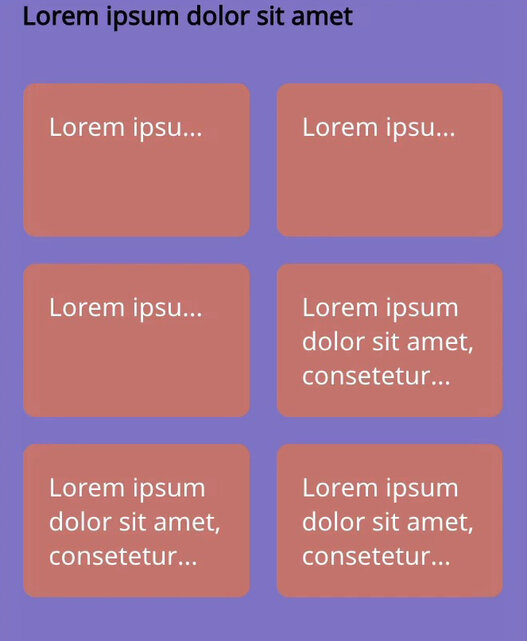
In unserem Beispiel haben wir sechs Boxen erstellt, wobei sich oben einzeilige und unten dreizeilige Einträge befinden.
Im HTML-Quelltext haben wir die Boxen entsprechend über grid aufgebaut und über react realisiert.
In CSS sind dem grid mehrere Spalten und zwei Zeilen zugewiesen. An den Überschriften könnt ihr die Besonderheit von clamp sehen: Für die font-size wurde drei Werte, ein minimaler, ein normaler und ein maximaler Wert, festgelegt.

Schrift passt sich bei Veränderung des Fensters automatisch an.
Der Browser passt entsprechend die Schrift, je nach Größe des Fensters, automatisch und dynamisch an.
Bei den einzeiligen Einträgen habt ihr die Möglichkeit mit text-overflow: ellipsis drei Punkte am Ende des Eintrags visuell hervorzuheben. Mehrzeilige Einträge werden über display: -webkit-box definiert. Als Orientierung haben wir in unserem Fall -webkit-box-orient: vertical festgelegt, für die Anzahl der Zeilen verwenden wir webkit-line-clamp. Auch hier definieren wir die Schriftgröße dynamisch über clamp().
Tipp 9: gap

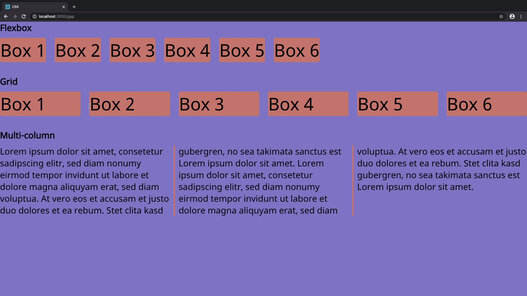
Mit gap definierter Abstand zwischen den Elementen.
Das Property gap kennt ihr vielleicht bereits im Kontext der CSS-grids. Hiermit lassen sich die Abstände zwischen Spalten und Zeilen definieren. Diese Möglichkeit wurde nun auf flexbox und multi-column erweitert. In unserem CSS-Quelltext haben wir jeweils ein gap von 1rem bestimmt. Dadurch lassen sich die Abstände zwischen den verschiedenen Elementen einheitlich festlegen.
Tipp 10: Pseudoklasse :focus-within
Kommen wir zuletzt zu der Pseudoklasse :focus-within, die ihr in Formularen verwenden könnt. Hiermit habt ihr die Möglichkeit das Elternelement eines Formulars zu adressieren und zu verändern, sobald ein Formularelement fokussiert wird. In unserem Beispiel haben wir ein einfaches Formular mit Vorname, Nachname und einem Button gebaut.
Wenn der Nutzer ein Element fokussiert, beispielsweise in das Feld „Vorname“ klickt, wechseln Elternelement und Button ihre Farbe.


Der zugehörige CSS-Text sieht wie folgt aus:
Das waren Sie – unsere Tipps & Tricks für CSS in 2020. Für weitere spannende Hilfestellungen rund ums Thema Webentwicklung könnt in unsere Reihe Full Stack Web Development auf YouTube reinschauen. Wir wünschen viel Spaß dabei!
Ihr Ansprechpartner
Erfahren Sie mehr

9 Tipps & Tricks für Angular

Mit End-to-End Testing zur einwandfreien Webanwendung

Bamboo, Bitbucket, Sourcetree

Live Share für die reibungslose Kommunikation in VS Code

Frauenpower in der IT

Mit Low Code zur schnellen Lösung

Webserver mit Open Source

Responsive Web Design Grundlagen

Search Engine Optimization (SEO)

Search Engine Optimization (SEO)

Node.js - Grundlagen

Node.js - Grundlagen

React - Grundlagen

React - Grundlagen

Workshop Advanced JavaScript

Workshop Advanced JavaScript

JavaScript Bibiliotheken Frameworks & Tools

JavaScript Bibiliotheken Frameworks & Tools

Webseiten Performance

Webseiten Performance

Responsive Web Design Grundlagen

Die Wahrheit über die Cloud - die häufigsten Fragen geklärt

HOCHBAHN Managed Services
Confluence von Atlassian

Anwendungen mit Application Modernization optimieren

Anwendungsmöglichkeiten

IBM Cloud Pak for Automation

Application Development für Individualsoftware

Atlassian Roundtable: Aufstieg in die Atlassian Cloud!

Atlassian Roundtable: Level Up your Service Management!

Notes / Domino

Enterprise Content Management (ECM) Beratung

Flexibel mit Agiler Softwareentwicklung

Senken Sie mit Software Asset Management (SAM) Ihre Kosten!

IBM Planning Analytics mit Watson

IBM Cloud Pak for Data

IT Service Management Beratung: Prozesse mit IT unterstützen
Jira Service Management von Atlassian

Interaktive Lagerkarte für die Schweizerischen Bundesbahnen

TIMETOACT realisiert integrierte Versicherungs-Software

EU-Nachhaltigkeitsrichtlinie (CSRD) – das müssen Sie wissen!

Individuelle & professionelle Beratung für Ihre Datenbanken

Mit Requirement Engineering alle Anforderungen kennen

Incident Kommunikationsmanagement

Operationalisierung von Data Science (MLOps)

IBM Watson Knowledge Studio

IBM Db2

IBM Watson Discovery

IBM Watson Assistant

GreenOps: Der Weg zu Transparenz und Effizienz in der Cloud

IBM Cognos Analytics 11

IBM Cloud Pak for Application

IBM Netezza Performance Server

Mix aus IASP & ILMT Betreuung für optimales Lizenzmanagement

Gut gespurt zum Mobilitätsbroker

HCL Digital Xperience

HCL Leap und Volt

HCL Connections Engagement Center

Neue Mobilitätskonzepte für Hamburger Hochbahn

CSRD mit grüner Technologie umsetzen

Mit Nachhaltigkeit zu mehr Bewusstsein und Verantwortung

Webcast: "Expedition zum Identity Management"

HCL Volt MX - die Cross-Plattform

Projektmanagement standardisieren und optimieren | Atlassian

Cloud Migration | Atlassian

10 Argumente für eine Migration zu Domino 12

10 Gründe für Managed Services mit edcom

Abkündigung für HCL Domino Notes 9 und 10

Unternehmensprozesse digitalisieren – am besten mit Low-Code

Kleine Einführung ins Thema Softwarelizenzen

Microsoft Azure-Ressourcen automatisch skalieren

HCL Fix Pack für "creation date"-Anzeige

Notes Client mit Teams für Online-Konferenzen kombinieren

HCL Connections 7 Upgrade

So können Sie Ihre Infrastruktur automatisieren

Welches Low-Code-Tool ist das richtige für mein Unternehmen?

Support-Update von HCL

Amazon EC2: Performance richtig messen und optimieren!

Die HCL Domino Volt Sandbox ist da

Sichere Web-Konferenzen mit HCL Sametime 11.5